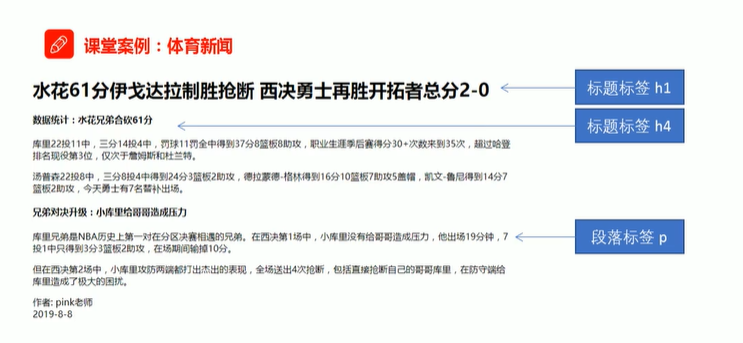
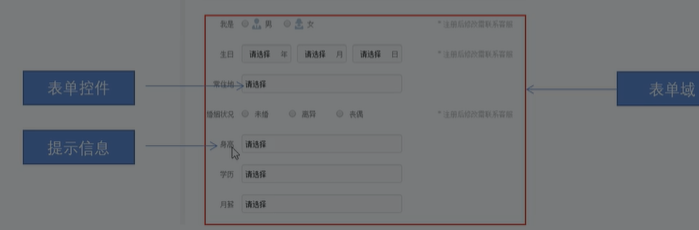
重新过了一遍html,全还给老师了,老师能不能把学费还给我?😓 2020-11-12 学习 暂无评论 # 一、html常用标签 1. ## 标题标签(含语义) `<h1></h1>` > 双标签,h1到h6  ## 文本格式化标签(含语义) 语义|标签|效果 --|:--:|:--: 加粗|`<strong></strong>`或者`<b></b>`|<strong>加粗</strong> 倾斜|`<em></em>`或者`<i></i>`|<em>倾斜</em> 删除线|`<del></del>`或者`<s></s>`|<del>删除线</del> 下划线|`<ins></ins>`或者`<u></u>`|<ins>下划线</ins> > 普遍使用前者 ## `<div>`和`<span>`(不含语义) `<div></div`和`<span></span>` > 就是一个盒子,用来装内容 > > div是division(分割,分区)缩写,单独占一行,是一个大盒子。 > > span是小盒子,不占一行,是一个小盒子。 > > <img src="https://raw.githubusercontent.com/c2z1314/pic/master/picGo/20201112151520.png" style="zoom:50%;" /> ## 图片标签 `<img src="图像url">`是单标签, > `src`是`<img/>`标签的必须属性,指定路径名。 | 属性 | 属性值 | 说明 | | ------ |-------- | :------------------------: | | src | 图片路径 | 必须属性 | | alt | 文本 | 图像不能显示才显示的文字 | | title | 文本 | 鼠标防止在图片上显示的文字 | | width | 像素 | 图像宽度 | | height | 像素 | 图像高度 | | border | 像素 | 图像边框的粗细 | > 属性部分前后,属性之间至少要有一个空格,属性采取键值对的方式。 ### 相对路径 | 相对路径分类 | 符号 | 说明 | | ------------ | ---- | --------------------------- | | 同一级路径 | | 如:`<img src="1.jpg"/>` | | 下一级路径 | / | 如:`<img src="/2.jpg"/>` | | 上一级路径 | ../ | 如:`<img src="../1.jpg"/>` | > 相对路径:以引用文件所在位置为参考基础,而建立的目录路径。 ### 绝对路径(不常用) > 通常是从盘符开始的,比如D:\web\4.jpg 符号和相对路径是不一样的。 > > 每个人的电脑都不一样,可以使用网络的文件。 ## 超链接标签 `<a href="跳转的目标" target="目标窗口弹出的方式">文本或者图像</a>` | 属性 | 作用 | | ------------ | ---------------------------------------------------------- | | href(必须) | 指定目标的url | | target | 新页面打开方式,默认为当前页面 _self, _blank在新页面打开。 | ### 外部链接 `<a href="https://baidu.com"></a>` ### 内部连接 `<a href="index2.html"></a>` ### 锚点链接 1. 在链接文本的href属性中设置属性值为#名字的形式,如`<a href="#2">第二个</a>` 2. 在目标标签中设置id,如`<a id="2">我是第二个</a>` # 二、特殊字符 ## 注释 > 在html中的注释为`<!-- 我被注释了 -->` ## 符号(> < 空格) | HTML 原代码 | 显示结果 | 描述 | | :---------: | :------: | :--------------------: | | `< `* | < | 小于号或显示标记 | | `>`* | > | 大于号或显示标记 | | `& ` | & | 可用于显示其它特殊字符 | | `"` | " | 引号 | | `® ` | ® | 已注册 | | `© ` | © | 版权 | | `™ ` | ™ | 商标 | | ` ` | | 半个空白位 | | ` ` | | 一个空白位 | | ` `* | | 不断行的空白 | | `¥` | ¥ | 人民币符号 | | `÷` | ÷ | 除号 | | `²` | ² | 平方 | | `³` | ³ | 立方 | | `°` | ° | 摄氏度 | # 三、表格标签 (用来显示数据) ## `<table>`和`<tr>` 1. `<table></table>`用于定义表格的标签。 2. `<tr></tr>`用于定义表格行的标签,必须嵌套在`<table></table>`中。 - `<td></td>`(table data)用于定义单元格,必须嵌套在`<tr></tr>`中。 - `<th></th>`(table held) 表头标签,默认加粗、居中。放在表格第一行,突出重要性。 <img src="https://raw.githubusercontent.com/c2z1314/pic/master/picGo/20201112163736.png" style="zoom:50%;" /> ## 表格标签的属性 | 属性名 | 属性值 | 描述 | | :---------: | :-----------------: | :-----------------------------------: | | align | left、center、right | 表格元素的对齐方式 | | border | 1或"" | 是否有边框,默认为"",默认没有边框 | | cellpading | 像素值 | 单元边沿和内容之间的空白,默认为1像素 | | cellspacing | 像素值 | 单元格之间的空白,默认2像素 | | width | 像素值或者百分比 | 表格的宽度 | | height | 像素值或者百分比 | 表格的高 | ```html <table align="center" border="1" cellpadding="20" cellspacing="5" > <tr><th>姓名</th> <th>性别</th> <th>年龄</th> </tr> <tr><td>张三</td> <td>男</td> <td>20</td></tr> <tr><td>李四</td> <td>女</td> <td>21</td></tr> <tr><td>王五</td> <td>男</td> <td>22</td></tr> </table> ``` <img src="https://raw.githubusercontent.com/c2z1314/pic/master/picGo/20201112170452.png" style="zoom:50%;" /> ## 表格结构标签 1. `<thead></thead>` 表格的头部,内部必须要有`<tr>`标签 2. `<tbody></tbody>`定义表格的主体,主要用于放数据本体 3. 以上两个标签必须放在`<table></table>`标签中 ## 合并单元格 1. 合并单元格格式 - 跨行合并:`rowspan="合并单元格的个数"` - 跨列合并:`colspan="合并单元格的个数"` 2. 目标单元格 - 跨行:最上侧单元格为目标单元格写合并代码 - 跨列:最左侧单元格为目标单元格写合并代码 3. 删除多余的单元格 # 四、列表标签 (用来布局) > `<ul></ul>`(unorder list)表示无序列表,一般会以项目符号呈现列表项,而列表羡慕使用`<li></li>`标签定义 > > 特点:整齐、整洁、有序、布局只有方便。 ## 无序列表(重点) - 无序列表没有顺序等级之分,并列关系 - `<ul></ul>`中只能嵌套`<li></li>`,嵌套其他标签或者文字是不允许的。 - `<li>`和`</li>`之间相当于一个容器可以容纳所有元素 - 无序列表会自带样式属性,可以用CSS去除或更改 ```html <ul> <li>张三</li> <li>李四</li> <li>王五</li> </ul> ``` ## 有序列表(理解) - 无序列表没有顺序等级之分,并列关系 - `<ol></ol>`中只能嵌套`<li></li>`,嵌套其他标签或者文字是不允许的。 - `<li>`和`</li>`之间相当于一个容器可以容纳所有元素 - 无序列表会自带样式属性,可以用CSS去除或更改 > `<ol></ol>`(order list)表示有序列表列表排序会以数字来显示,并且也是用`<li></li>`标签来定义列表项 ``` html <ol> <li>张三1</li> <li>李四2</li> <li>王五3</li> </ol> ``` ## 自定义列表 - 对属于或者名词进行解释和描述,定义列表的列表项前没有任何符号 - `<dl></dl>`里面只能包含`<dt>`和`<dd>` - `<dt>`和`<dd>`个数没有限制,经常是一个`<dt>`对应多个`<dd>` > 使用场景:<img src="https://raw.githubusercontent.com/c2z1314/pic/master/picGo/20201112175702.png" style="zoom:50%;" /> ``` html <dl> <dt>关注我们</dt> <dd>新浪微博</dd> <dd>官方微信</dd> <dd>联系我们</dd> </dl> ``` # 五、表单标签 > 主要目的是手机用户信息 ## 表单组成  ### 表单域 > 表单域是一个包含表单控件(表单元素)的区域 1. `<form></form>`用来定义表单域,来实现用户信息的收集和传递 2. `<form></form>`会把它范围内的表单信息提交给服务器 ``` html <form action="url地址" method="提交方式" name="表单域名称"> 各种表单元素控件 </form> ``` | 属性 | 属性值 | 作用 | | :----: | :------: | :------------------------------------------: | | action | url地址 | 指定接收、处理表单数据的服务器程序的url地址 | | method | get/post | 提交方式 | | name | 名称 | 指定表单的名称来区分同一个页面中的多个表单域 | - 在写表单元素之前,应该有个表单域把他们进行包含 - 表单域是form标签 ### 表单控件(表单元素) > 表单元素允许用户在表单中输入或者选择的内容控件 #### `<input>`标签 1. 可以输入内容,用于收集用户信息 2. 包含`type`属性,根据不同的属性值,输入字段拥有很多形式(文本框,复选框。掩码后的文本框,单选按钮,按钮等) 3. ``` html <input type="属性值" /> ``` | 属性值 | 描述 | | :------: | :----------------------------------: | | button | 单击按钮(多数情况下通过js脚本启动) | | checkbox | 定义复选框 | | file | 输入字段和"浏览"按钮,供文件上传 | | hidden | 定义隐藏的输入字段 | | image | 定义图像形式的提交按钮 | | password | 密码,字符会被掩码 | | radio | 单选按钮 | | reset | 重置按钮,会清楚表单中所有数据 | | submit | 提交按钮,发送给服务器 | | text | 文本框,默认宽度是20个字符 | > input其他属性 | 属性 | 属性值 | 描述 | | :-------: | :-----: | :---------------------------: | | name | 自定义 | 定义input元素的名称 | | value | 自定义 | 定义元素的值 | | checked | checked | 规定input首次加载是应当被选中 | | maxlength | 正整数 | 输入字段中的字符最大长度 | 4. name和value是每个表单元素都有的属性值,主要是给后台看。 5. name表单元素的名字,要求单选按钮和复选按钮有相同的name值。 6. checked主要针对单选按钮和复选框,当页面打开时候默认选中。 7. maxlength最大输入字符。 8. type="submit"提交按钮,把表单域内容提交到服务器。 9. type="reset"重置按钮,重新填写表单内容。 10. type="button"按钮,结合js搭配使用。 ### `<label></label>`标签 > `<label></label>`用于绑定一个表单元素,当点击label标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上 ``` html <label for="man"> 男:</label> <input type="radio" name="sex" id="man" /> ``` ### `<select>`下拉框标签 > `<selecr></select>`使用场景:如果有多个选择让用户选择,斌且想要节约页面控件,我们可以使用此标签,定义下拉列表。 1. `<select>`中至少包含一对`<option></option>` 2. 在`<option>`中定义`selected="selected"`时,当前即为默认选中项 ``` html <select name="" id=""> <option value="">选项1</option> <option value="">选项2</option> <option value="">选项3</option> <option value="">选项4</option> </select> ``` ### `<textarea>`文本域 > `<textarea>`标签属于表单控件,可以输入多行文本。 1. cols="每行中的字符数",rows="显示的行数",实际开发中不会用,都是欧诺个CSS改变大小。 标签:无